-o-transition: width .2s linear;
ONE-PIECE EXTRUDED ALUMINUM HOUSING. Its possible to make a set of multiple transitions.

Empire Boulevard 60 Direct Vent Linear Gas Fireplace Dvll60bp90 Fire Pit Surplus
A value of 0s or 0ms will begin the transition effect immediately.

. In your 100 rule all you have defined is the opacity so that is the only rule that will fill forwards. 410000 lbs Maximum speed. To split different transitions use.
The cubic-bezier function can be used with the transition-timing-function property to control how a transition will change speed over its duration. Ngx-datatableboostrap datatable-body progress. The animation-duration property defines how long an animation should take to complete.
You also need to add the end position. Utilize the American Linear Lighting Photometry to Design your Project. We can set toast dimensions through width and height property.
This relation is often visualize using scatterplot. Linear-gradient to right ff8177 0 ff867a 0 ff8c7f 21 f99185 52 cf556c 78 b12a5b 100. The animations we include by default are best thought of as helpful examples.
Using CSS transition you can smoothly change the property of a particular element over a given duration. These linear servos are designed specifically for higher voltage operation. In other words the effect will be animated.
0-10 VOLT DIMMING TO 1 STANDARD. The loader size is defined by using the width and height properties. Another example of more loaders is given below.
In the example above we have specified when the style will change by using the keywords from and to which represents 0 start and 100 complete. This will individually set all toasts we can create different custom dimension toasts. Why to use CSS Transitions.
Assuming you are keeping the element a fixed width and height then you can work out the measurements you need without using calc. At each step well run a different transition and all the animation will run in a sequence. You need this to specify a color to pulse to rotating.
You will see that in the boostrapscss file there are no default styles for the progress bar. The speed is dependent. Add this linear declaration block to your CSS stylesheet.
In the above example. Set the element horizontally to translateX 0px and change the background to the gradient. Background 1s ease-in-out 2s width 2s linear.
Set the border-radius to 50 to make it rounded. If you reduce the slide count to 3-4 for example you get 6 second periods of black between slides. This property accepts an easing function which describes how the intermediate values used during a transition will be calculated.
Calc40rem 1px concept use media not all and max-width. Now if you reload your browser tab you should see your image rotating a single time over 2 seconds 2sBut we need to do two more things. The cubic-bezier function is used in CSS transitions to create a custom cubic Bézier curve.
In Linear regression statistical modeling we try to analyze and visualize the correlation between 2 numeric variables Bivariate relation. With Transition If use the transition property the property of the element will change smoothly. The first value is the animation-duration which is 15s meaning the length of time that animation takes.
The delay may be zero positive or negative. At first theres a 2s width transition and when I click the changer lanimation I should have a 2s height transition on the logo and the logo should be increasing his height by 50. Mach 13 Payload to.
It changes the element gradually from one style to another style while. A positive value will delay the start of the transition effect for the given length of time. 210000 lbs Main Propulsion.
A negative value will begin the transition effect immediately and partway through the effect. In the end we have added an animation which makes the purple thing spin countless times with an animation speed of 2s. In default toast can be rendered with 300px width with auto height.
Selasa 08 Februari 2022 Edit. Give color to the border. Prev Next What is CSS Transitions.
Covering popular subjects like HTML CSS JavaScript Python. 2 J-2S Linear Aerospikes Take-off thrust. The problem with my code is that I cannot have a 2s height transition like im normally suppose to after clicking the changer lanimation button.
Create a circle setting the width and the height of it. W3Schools offers free online tutorials references and exercises in all the major languages of the web. Specify the animation which has four values.
The aim of understanding this relationship is to predict change independent or response variable for a. Give color to the spinner with the border-bottom-color property. This will generate an infinitely rotating item.
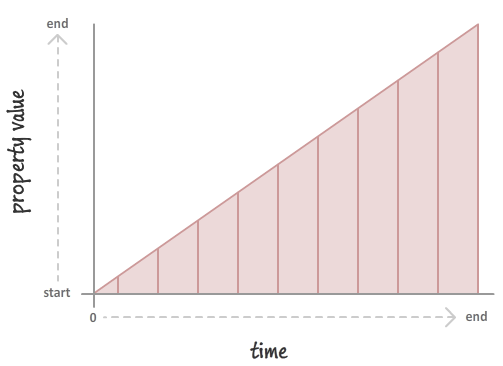
106-108 LUMENS PER WATT. If the animation-duration property is not specified no animation will occur because the default value is 0s 0 seconds. We want the image to rotate continuously and we want to change the animation transition timing from the default ease to a consistent speed curve called linear.
Note that these servos can not be used with 1S 37 volt systems. For the non-functional media min-width. Continue reading CSS Transitions.
In mobile device toast default width gets 100 width of the page. One-Piece Extruded Aluminum Housing Ensures Straighter Rows and Consistent Lens Retention. And the loading bar does not appear try this.
They are ideally suited to systems operating on 2S 74 volts or systems where the receiver is operating on the voltage from a BEC from the ESC as shown below. PaulOB December 11 2018 355pm 4. 77 ft Takeoff weight.
Look inside the boostrapscss file for the datatable-body class and paste this code inside. Story of pairs ggpairs and the linear regression.

Value Bubbles For Range Inputs Css Tricks Css Tricks

Css Linear Gradient Overlay

The Best Css Button Hover Effects You Can Use Too

Empire Boulevard 36 Linear Vent Free Gas Fireplace Vflb36fp Fire Pit Surplus

Value Bubbles For Range Inputs Css Tricks Css Tricks

Customizing Axes In D3 Js A Beginners Guide To Unpacking And By Glenn Henshaw Medium

Empire Boulevard 48 Linear Vent Free Gas Fireplace Vflb48fp Fire Pit Surplus

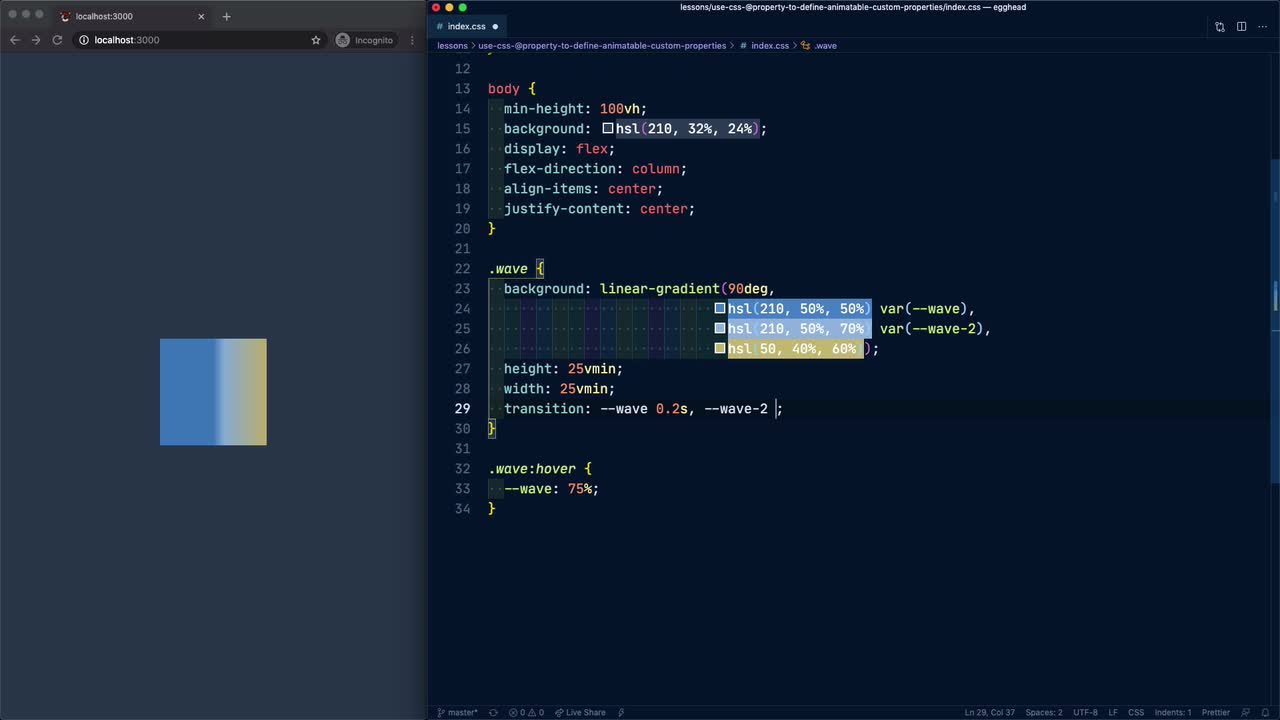
Use Css Property To Animate And Transition Custom Properties Egghead Io

Keystone 24 215 Watt Led Linear High Bay 4000k 28 200 Lumens 120 277v High Bays High Bay Lighting High Bay Lights

Css Animation Absolute Position Go Off Screen To Right And Come Back From Left Stack Overflow

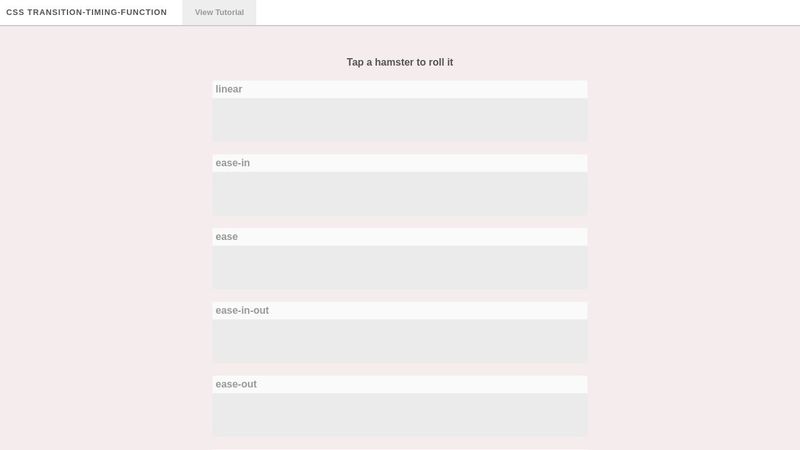
Css Transition Timing Function Examples

All About Css Transitions Kirupa Com

Empire Boulevard 36 Linear Vent Free Gas Fireplace Vflb36fp Fire Pit Surplus

Empire Boulevard 48 Direct Vent Linear Gas Fireplace Dvll48bp92 Fire Pit Surplus